Für die nächste Ausgabe des t3n Magazin (Nr. 48) schreibe ich einen Artikel über CSS Grids… hier vorab ein kleiner Ausschnitt daraus.
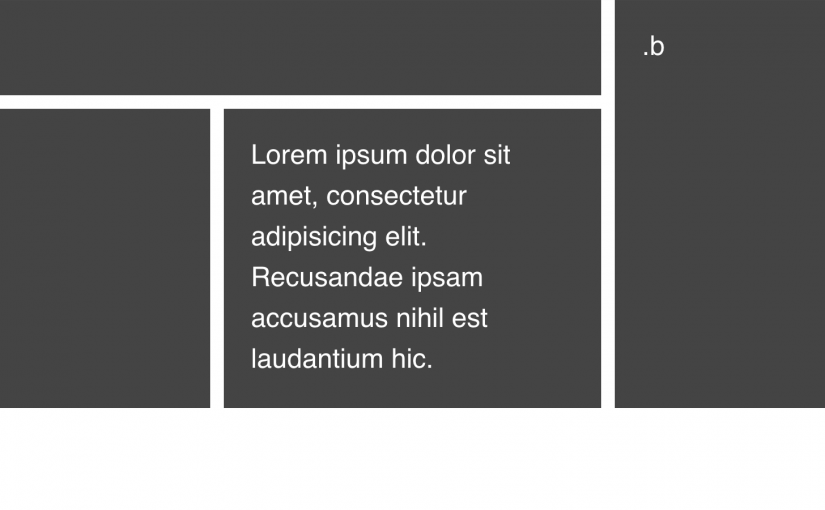
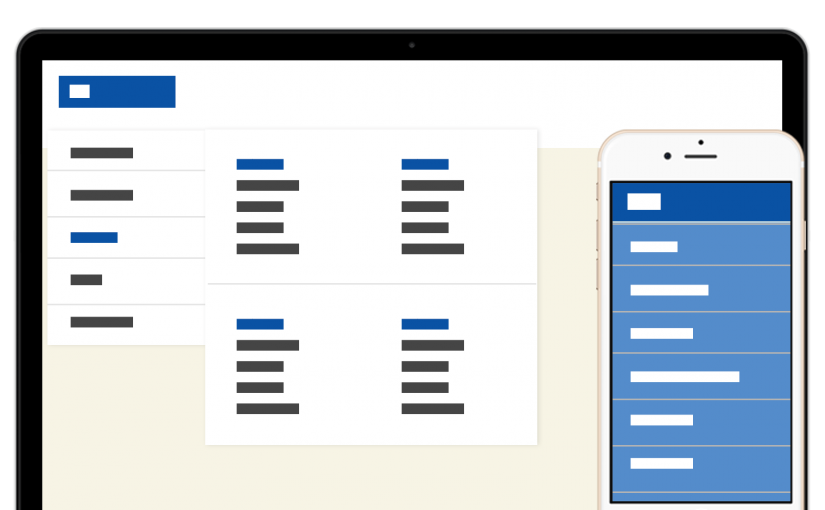
Eine neue CSS Grid Layout Spezifikation gibt Webworkern nun die Möglichkeit eigene Grids nach den jeweiligen Anforderungen selbst zu definieren. Das ist nicht nur für Seitenlayouts, sondern auch für Modul-Layouts sehr nützlich. Aber zugegeben sind auch sehr viele neue Eigenschaften zu lernen, 17 neue Eigenschaften in Summe.
Native CSS Grid Layouts ohne Framework – ein einfaches Beispiel weiterlesen