Optimierte Navigation bei mobilem Webdesign
Eines der komplizierteren Themen im Responsive Webdesign ist unbestritten die Navigation, gerade wenn ein Relaunch bestehender Inhalte geplant ist. Wird auf der vorhandenen Webseite eine umfangreiche Navigation (z. B. „Mega Dropdown“) verwendet, ist eine Anpassung auf kleinere Bildschirme eine herausfordernde Aufgabe. Hier gibt es keine Einheitslösung, es muss eine gut durchdachte Lösung gefunden werden. Beim Responsive Re-Design sollte es immer eine Anpassung von Inhalt (Content Strategy) und Navigationsstruktur geben, auch wenn dies sicherlich schwerfällt.
Verfolgt man den „Mobile First“ Ansatz, bei dem man zuerst für mobile Geräte konzipiert und designt, ist es oft leichter sich auf die wesentlichen Kernpunkte der Navigation zu konzentrieren. Demzufolge ist eine simple Navigation zu erstellen mit den wichtigsten Navigationspunkten. Eine Navigation mit sehr vielen Unterebenen ist für Benutzer – gerade auf kleinen Bildschirmen – schwer zu erfassen. Hier muss in der Konzeption darauf geachtet werden, dass die Navigationsstränge für den Besucher schlüssig sind.
Das direkte Erfassen der Navigationsstruktur bzw. der Kategorien eines Shops hat sich als enorm wichtig herausgestellt. Auch wenn Lösungen wie das „Off-Canvas-Menü“ praktisch sind um bei größeren Menüs Platz im Sichtbereich zu sparen, sind diese doch für unerfahrene Nutzer oft eine Hürde. Studien haben gezeigt, dass Benutzer, die zum ersten Mal auf einer neuen Shop-Homepage landen, sich zuerst durch hoch- und runterscrollen orientieren. Dies geschieht, um für sich zu Erfassen, ob das Gesuchte (die gewünschte Kategorie) auf der Webseite zu finden ist, also ob die Seite thematisch den Erwartungen entspricht. Platzieren Sie zumindest ein paar Hauptmenüpunkte direkt auf der Startseite im Header.
Ein großer Aufhänger für Meinungsverschiedenheiten ist das sogenannte „Hamburger-Icon“. Das in der Designer- und Entwicklergemeinde bekannte Icon wird mittlerweile häufig verwendet, um ein (Off-Canvas)-Menü zu öffnen. Inzwischen wurde es oft wieder von Webseiten entfernt, da Studien zeigten, dass viele Nutzer das Icon (noch) nicht verstehen. Es ist für den Einsatz des Hamburger-Icons daher abzuwägen, welche Zielgruppe man auf der Webseite hat. Bei einer Seite mit technik-affiner Zielgruppe ist der Einsatz durchaus denkbar, bei einer internetunerfahrenen oder breiten Nutzergruppe ist eher darauf zu verzichten.
Der Online-Auftritt der britischen Zeitung „The Guardian“ verwendet auf ihrer Seite ein ausgeklügeltes Navigationskonzept. Das sogenannte „Priority“-Konzept zeigt in einer horizontal swipebaren Navigation schon so möglichst viele Navigationspunkte im verfügbaren Sichtbereich. Alle weiteren Punkte sind über einen Menü-Button erreichbar. Je größer das Gerät, umso mehr Menüpunkte können direkt vom User erfasst werden.
Unbestritten ist es gerade bei Shops mit vielen Kategorien schwierig — wie etwa m.zalando.de oder otto.de — eine einfache Navigationsform zu finden. Aber auch hier wurde versucht, in flachen Hierarchien zu bleiben. Nichts ist schlimmer, als sich immer tiefer in einen Navigationsstrang zu graben, nicht das zu finden, was man sucht und zum Schluss gar nicht mehr zu wissen, wo man sich befindet. Für viele Nutzer ist es um so wichtiger, eine gute Suche und umfangreiche Filtermöglichkeiten zur Verfügung zu stellen.
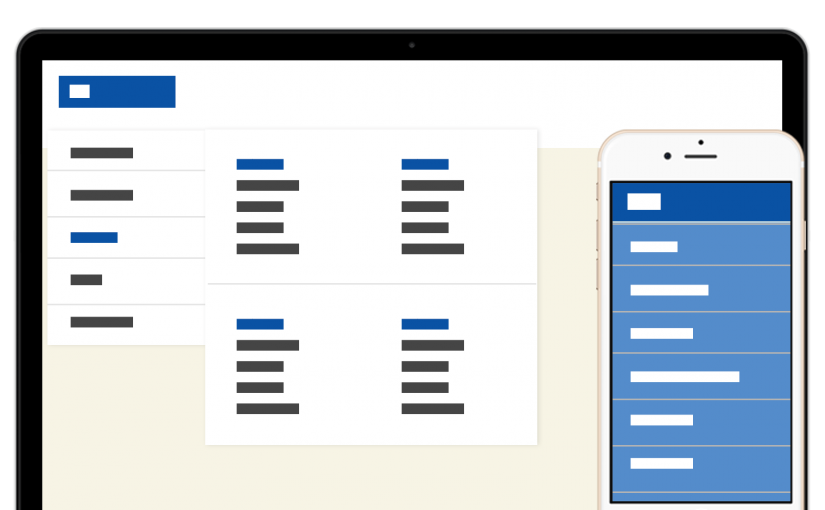
Natürlich muss man dann nicht auf eine erweiterte Navigation auf Desktopgröße verzichten. Optimalerweise lädt man die „fehlenden“ Untermenüs dort nach. Technisch gesehen ist dies die bessere Lösung, als zwei verschiedene Menüs in die Seite einzubauen und diese jeweils auf Smartphone- und Desktopscreens ein- bzw. auszublenden.
Unterschätzt wird gerade bei Shops der Einsatz von Breadcrumb-Pfad-Navigationen. Auch wenn diese in großen verzweigten Kategoriebäumen eher visuell störend empfunden werden, hilft es dem Besucher enorm, wenn er auf einer Produktdetailseite nicht genau das gefunden hat, was er suchte. Viele User gehen dann über die Breadcrumb-Navigation in die übergeordnete Kategorie zurück, um von dort weiterzusuchen.
Allerdings wird das Thema Navigation im Online-Shop-Bereich manchmal überschätzt. Einige Nutzergruppen (speziell Frauen) gehen eher so vor, dass sie von Übersicht zu Übersicht springen (aka. „bummeln“), bis sie etwas Interessantes entdecken. Sie navigieren also nicht übers Menü. Andere suchen eher ein bestimmtes Produkt und nutzen die Suche oder navigieren durch Empfehlungen.
Festzuhalten bleibt: Die Navigation sollte simpel gehalten sein und den User unterstützen und ihn nicht verwirren. Denn wie sagte schon der Usability-Guru Steve Krug: „Don’t Make Me Think.“
Dieser Artikel zum Thema „Responsive Navigation aus UX-Sicht“ erschien zuerst im Newsletter des E-Commerce Dienstleisters dynamic commerce GmbH.