Optimierte Navigation bei mobilem Webdesign
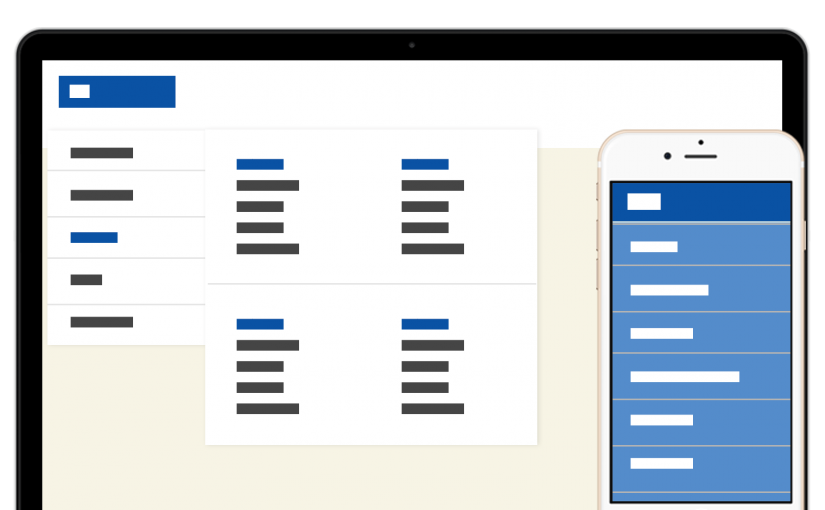
Eines der komplizierteren Themen im Responsive Webdesign ist unbestritten die Navigation, gerade wenn ein Relaunch bestehender Inhalte geplant ist. Wird auf der vorhandenen Webseite eine umfangreiche Navigation (z. B. „Mega Dropdown“) verwendet, ist eine Anpassung auf kleinere Bildschirme eine herausfordernde Aufgabe. Hier gibt es keine Einheitslösung, es muss eine gut durchdachte Lösung gefunden werden. Beim Responsive Re-Design sollte es immer eine Anpassung von Inhalt (Content Strategy) und Navigationsstruktur geben, auch wenn dies sicherlich schwerfällt.
Responsive Navigation aus UX-Sicht weiterlesen