Es war lange ruhig gewesen hier im Blog und ich kann auch nicht versprechen, dass sich das jetzt wieder ändern wird. Themen über die man bloggen könnte gibt es genug, so ist es nicht, aber mir hat in den letzten Monaten absolut die Zeit gefehlt (sadpanda). Erschwerend kam noch hinzu, dass ich der Seite auch längst einen neuen responsiven Anstrich verleihen wollte. Dazu bin ich leider auch noch nicht gekommen. Ich bin zu sehr mit Aufträgen und Schulungen beschäftigt, dass dafür Zeit blieb. Und Familie hab ich auch, die wollen mich auch ab und zu auch sehen. Ihr kennt das. Da ich aber an allen Ecken und Enden was zu Responsive Webdesign erzähle, hat es mich umso mehr geärgert, dass mein Blog noch im 2008er Design war – ich wollte auch nix über Responsive Webdesign im alten, fixen Layout veröffentlichen.
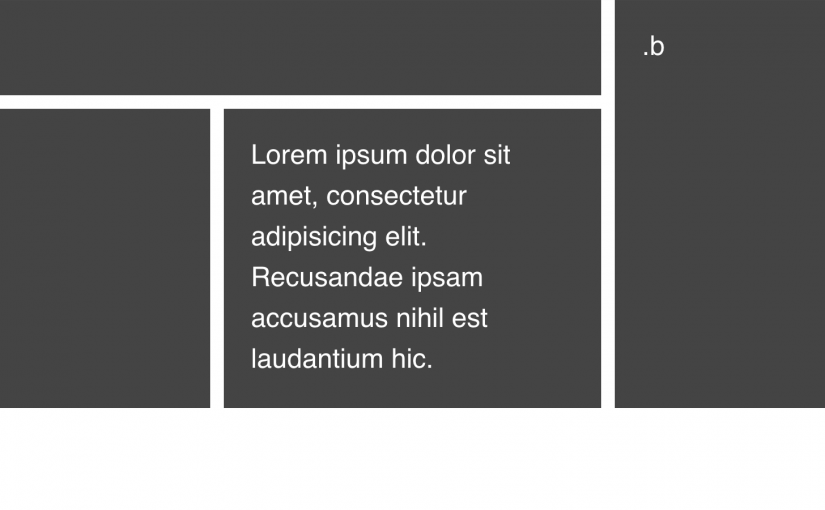
Anfang der Woche hab ich dann ein WordPress-Update gemacht und dabei das neue responsive Default-Theme gesehen. Na klar, ich hätte das Theme lieber selbst erstellt, aber wie eingangs bereits erwähnt, fehlt mir aktuell absolut die Zeit. Deshalb hab ich das jetzt übergangsweise aktiviert (und werde es nach und nach noch ein wenig pimpen). Morgen wird es einen neuen Artikel geben, der mir schon länger unter den Nägeln brennt.
Heute hatte ich auch die neue T3N im Briefkasten, da gibt es einen Artikel von mir über den „Responsive Workflow“ zu lesen. Im Wesentlichen ist das inhaltlich der Vortrag „Responsive Webdesign Process„.
Also, danke fürs dran bleiben und stay tuned!