Responsive Webdesign Workflow
Sven Wolfermann | maddesigns
„The Web“ im Rückblick
flexibel von Haus aus

Responsive Web Design
Kurzer Rückblick

A List Apart Artikel jetzt responsive
Responsive Webdesign Zutaten

- Flexible layouts
- Flexible media
- Media queries
Responsive design is not about mobile. It's not about tablets. It's not about desktops. It's about The Web.
Jeremy Keith (@adactio)
Was können wir über das
"Web des Users" sagen?



Was können wir über das "Web des Users" sagen?
Heutzutage wissen wir nicht wie und wo der User unsere Website besucht
- wir kennen die Bildschirmgröße nicht
- wir kennen die Browsereigenschaften nicht
- wir kennen die Verbindungsgeschwindigkeit nicht
Design-Planung
aka „Wir brauchen ein Design für Desktop und iPhone.”
Änderung im Design (Breakpoints)
Devicegrößen vor ~2 Jahren
- 320 Pixel - Smartphone portrait
- 480 Pixel - Smartphone landscape
- 768 Pixel - ein Tablet in landscape
- 1024 Pixel - einige Tablets, Notebooks
- 1200 Pixel - große Bildschirme = Desktop?
vorsichtig mit Screen- (Device-)pixel und CSS-Pixel (Video)
Änderung im Design (Breakpoints)
heutzutage gibt es viel mehr…
- 360 Pixel - Samsung Galaxy S3/4/5/ Note 2/3/4, Google Nexus 5, HTC One, ...
- 600 Pixel - kleine Tablets (7") in portrait (Nexus 7, LG Pad)
- 1600 Pixel - große Bildschirme, TV?
- 1600 Pixel - damn, Toshiba AT330 13.3" Mega-Tablet
- 568 Pixel - haha, iPhone 5 in landscape
- 383 Pixel - Nexus 4
- 375 Pixel - iPhone 6
- 414 Pixel - iPhone 6plus

HP Slate 17" Android Tablet (Display: 1920 x 1080 px)

1024px desktop vs. iPad mini

Android Screen Vielfalt
- sehr viele Android-Screens sind bereits HiDPI-Screen mit 1,5-facher Pixeldichte
- mittlerweile sogar Smartphones mit 4x Pixel-Density
- viele Low DPI-Screens (0.75 Pixel-Density) gibt es ebenfalls

Breakpoints nicht anhand von Gerätegrößen auswählen, sondern individuell je Inhaltsmodul.
Aktueller Workflow
Der übliche Prozess in Webprojekten

Design-Prozess
- Die Design-Planung wird umfangreicher –
nicht mehr nur 1 Layoutansicht müsste gemacht werden
- Zielgruppen/Nutzergruppen (Geräteauflösungen) müssen bedacht werden
- Flexibles Layout
- kann man einen Teil der Designgestaltung direkt im Browser durchführen?
- Korrekturschleifen können kostspielig werden
Using photoshop/fireworks for responsive design is like bringing a knife to a gunfight
Andy Clarke (@Malarkey)
It's impossible to predict all the complications of a responsive design up front. We need a more fluid workflow!
Andy Clarke (@Marlarkey)
Der Workflow muss sich ändern!
Reorganisation
Der alte Ansatz

Reorganisation
Getrennte Teams

Reorganisation
NEU: Interdisziplinäre Teams bilden

Small teams have high velocity and higher empathy across roles.
Scott Kellum (@ScottKellum)
Von Wasserfall zu Agile in 6 Schritten
von Daniel Mall








Et voilà! Agile.
Mobile first
Konzept & Technik
Mobile first Design/Konzept
- Smartphone first
- Planung, Konzeption, Umsetzung mit dem Fokus auf mobile Geräte
- Designplanung für Touch-Bedienung
- Konzentration aufs Wesentliche – welche Inhalte sind wichtig – wichtiger Inhalt zuerst
Mobile first Technik
- alle Geräte bekommen die "Smartphone View"
- progressive enhancement
- mit Media Queries Layoutanpassungen machen
- Von Anfang an auf den wachsenden Mobil Markt vorbereitet sein
- Neuste Techniken nutzen, sowohl Browsertechniken, als auch Mobiltechniken – Innovation
- keine Degradierung der Inhalte, sondern Erweiterung Schritt für Schritt
Mobile first -› Content first!?
Content first
Responsive Content Grundsatz:
Je kleiner das Gerät, desto wichtiger ist es den wichtigen Inhalt so weit wie möglich am Anfang der Webseite zu zeigen
Users können den Inhalt auch anders konsumieren...
- RSS (Google Reader †1. Juli 2013, Feedly)
- Readability, Instapaper
Steven Hay's workflow
Content first
Steven Hay's workflow
- Content inventory
- Content reference wireframes
- Design in text (structured content)
- Linear design
- Breakpoint graph
- Design for various breakpoints
- HTML design prototype
- Present prototype screenshots
- Present prototype after revision
- Document for production
Truncation is no content strate…

Layout-Planung
Wireframes
Wireframing
von der Skizze in den Browser


Dem Kunden Interface Layouts zeigen ohne die Zeit mit vielen Photoshop Layouts zu verschwenden.


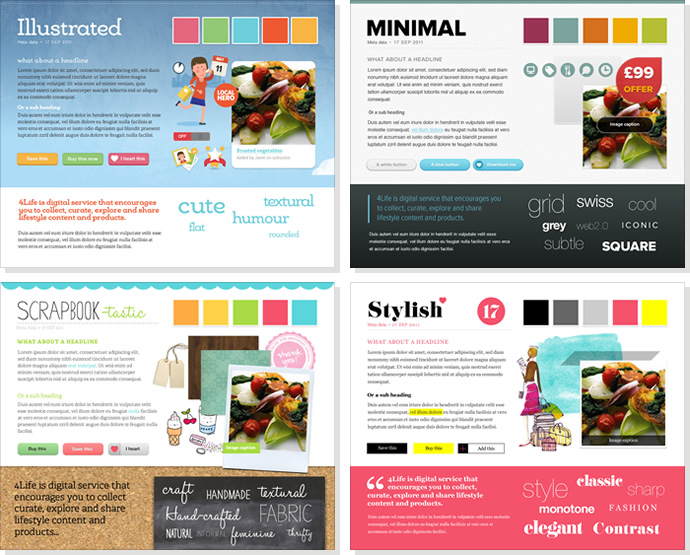
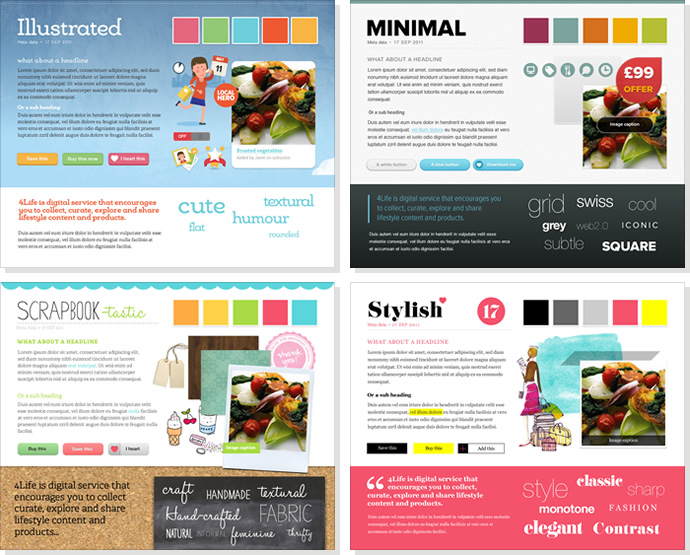
Style Tiles – Beispiel

UX Design Process

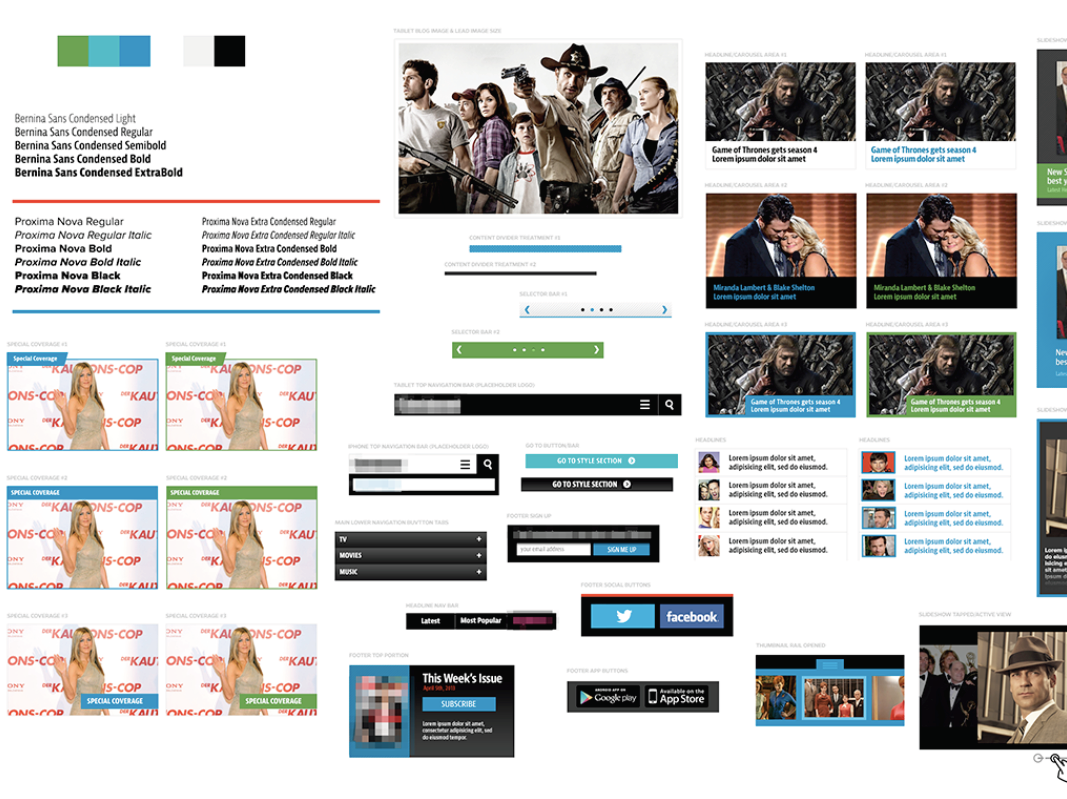
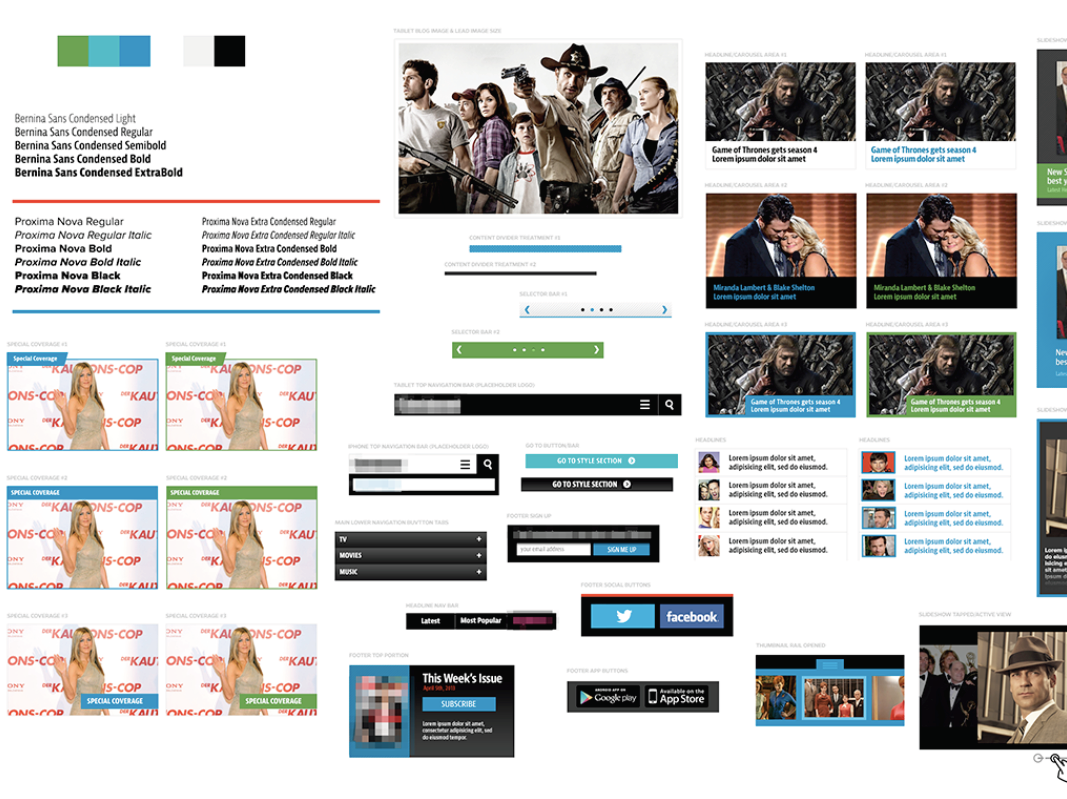
Element Collages

Prototyping
Adobe Edge Reflow

Edge Reflow ist ein Designtool, kein Entwicklungstool
Thinkin'Tags

Atomic Design

Prototyping
Frameworks
Frameworks und moderne Frontend-Techniken beschleunigen die Entwicklung
aber vorsichtig mit Frameworks, gut für Prototyping, meist Overhead an Resourcen (Frameworks modular nutzen!)
Styleguides dynamisch erstellen:
Stylguide mit Grunt (KSS oder StyleDocco)

Tutorial: Styleguide generieren mit Sass & Grunt
Designing im Browser
- Vorteile von HTML5/CSS3 nutzen
- Prototyping im Browser kann schneller sein
- Änderungen können schneller umgesetzt werden
- Photoshop für Finetuning, Designentscheidungen aber im Browser treffen
Testing

Testing
Testen auf echten Geräten ist sehr wichtig
Testing / Debugging mit Edge Inspect

Rinse & Repeat
…und von vorn
Freigabeprocess im modernen Workflow
Anstatt PSD-Bildchen, sollten Kunden Freigaben anhand von folgenden Punkten entscheiden:
- Style Guide und Pattern Library/Prototypen
- Kern Inhalt/wichtige Funktionalitäten
- Performance-Budget
- Legacy Browser Support (generell & auf einzelne Komponenten bezogen, falls abweichend)
- Responsive Images Strategie
E-Mail von Superfriendly (Daniel Mall) zum Thema Kosten/Angebot

It's such a shame that Responsive design is often degraded to being a “Web design trend”. It isn't.
It's a new mindset.