Ein Relikt aus dem Web 1.0 ist die Imagemap, bei der man Klickflächen über ein Bild positionieren kann. Der Vorteil zum normalen "Link um Bild" ist, dass dabei geometrische Formen und individuelle Polygone verwenden können, also z.B. eine Form die im Bild sichtbar ist, nachgebildet werden kann. Die Positionswerte dieser Klickflächen basieren allerdings auf Pixelwerten, und hier beginnt unser Problem. Responsive Imagemap weiterlesen
Kategorie: CSS
Responsive Images – width/height-Attribute entfernen, lazy loading & padding-bottom Trick
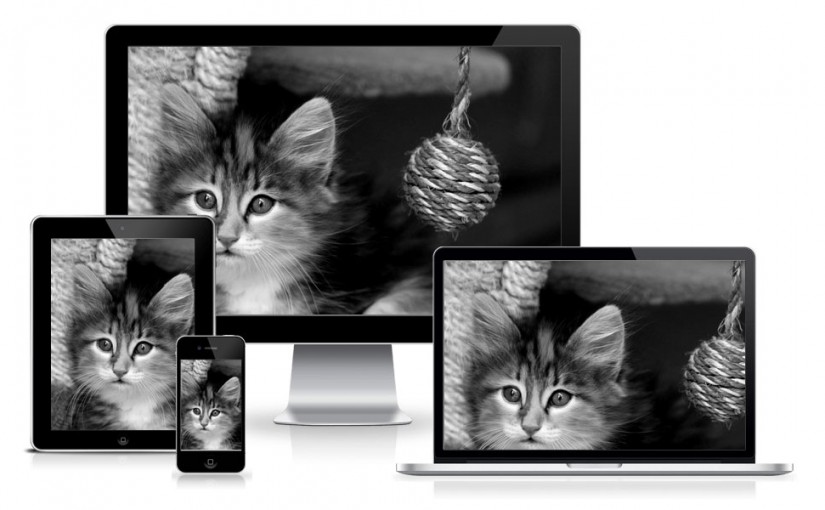
Für das Einbinden von Bildern im Responsive Webdesign wird häufig empfohlen die ‚width‘- und ‚height‘-Attribute im HTML-Quellcode zu entfernen. Das ist aber nicht nötig und meiner Meinung nach auch nicht gut in Hinblick auf hochauflösende Bilder.
Mit CSS kann man die im HTML festgelegten Breiten überschreiben und die Bilder so flexibel machen.
Responsive Images basics:
img {
max-width: 100%;
height: auto;
}Das Bild passt sich somit immer dem Container an, wird aber nie größer als seine eigentliche Originalgröße in Pixel. Das dürfe sicherlich bekannt sein. Wenn das nicht funktioniert, liegt ein anderer „Fehler“ vor, wie ein anderer BFC durch ‚float‘ oder ähnliches.
Mobile First & IE8 Fallback mit Sass (Teil2)
Im ersten Teil Mobile First & IE8 Fallback mit Sass ging es darum, wie man mit dem IE8 umgeht, wenn man CSS und Media Querys nach dem „Mobile First“ Prinzip erstellt. Das Mixin-Plugin Sass-IE hilft dabei ein gesondertes Stylesheet für den IE8 ohne @media Angaben zu generieren. Die Lösung hat jedoch ein paar Schwächen, so können z.B. Media Querys nur für einen Wert (min-width bzw. max-width) und ein Medium (@media screen …) generiert werden. Es ist also nicht möglich ein Media Query für zwei Werte zu schreiben. Leider geht @media screen and (min-width: 450px and max-width: 650px) damit nicht.
Mobile First & IE8 Fallback mit Sass (Teil2) weiterlesen
Mobile First & IE8 Fallback mit Sass
Um die Begriffsklärung „Mobile First“ soll es heute nicht gehen. Das ist teils eine philosophische Frage und viele behaupten zurecht, bevor man sich über Design und die Umsetzung Gedanken macht, sollte der Content, für den man gestaltet, vorliegen — also quasi „Content First“. Für viele hat aber „Coffee First“ am Morgen eines Arbeitstages die höchste Priorität. ;)
In dem Artikel geht es um die technischen Möglichkeiten für den Internet Explorer 8 automatisiert eine optimierte ähnlich gute Ansicht der Responsive Website zu generieren.
Mobile First & IE8 Fallback mit Sass weiterlesen
Der Viewport — das unbekannte Wesen
Seit wir uns mit Responsive Webdesign „herumschlagen müssen“, begegnet uns immer wieder das Wesen der Post-PSD-Ära – der Viewport.
Mittlerweile beherrscht er unser Tun und stellt uns immer wieder Fallen. Wir versuchen ihn zu beherrschen. Wir versuchen ihn einzugrenzen. Oft schlägt dies fehl. An dieser Stelle möchte ich meine Feldforschungsergebnisse der letzten Monate mit Euch teilen.

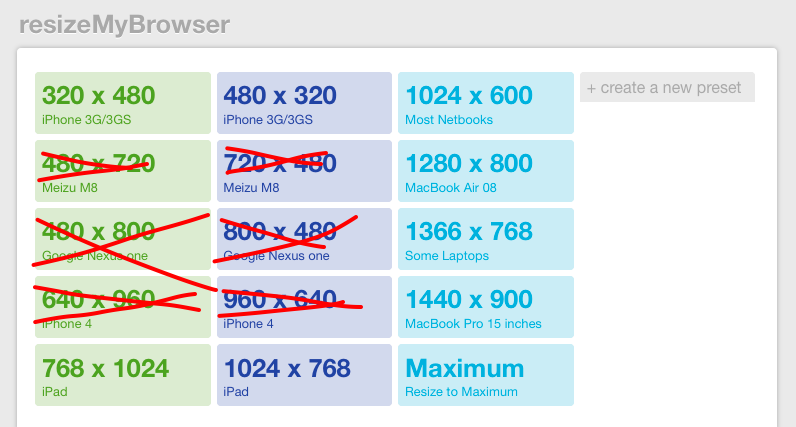
Vielerorts findet man Anwendungen, die über einen iframe die eingegebene Website „responsive“, also in einem bestimmten Viewport darstellen. Soweit so gut. Das ist durchaus nützlich, spiegelt aber oft nicht das Ergebnis auf den echten Geräten wieder. Man kann dabei lediglich sehen, ob die Layout-Container entsprechend umbrechen oder wie Texte laufen und Bilder sich anpassen, häufig reicht das ja auch. Vieles hängt aber bei der Darstellung auf den mobilen Endgeräten von den verwendeten Media-Queries und dem Viewport-Meta-Tag ab.
Der Viewport — das unbekannte Wesen weiterlesen
Sass & Compass Introduction
Meine Workshop-Slides „Modern Frontend Development with Sass & Compass“ sind nun online verfügbar.
Der drei Stunden Workshop, den ich bei den TYPO3 Developer Days in München gegeben habe, habe ich am letzten Samstag auch nochmal beim TYPO3camp Stuttgart wiederholt. Im Workshop ging es um die ersten Schritte mit Sass & Compass, sowie die hilfreichsten Features vorzustellen und einen Ausblick auf die neue Sass Version 3.2 zu geben.
Bei Fragen, pingt mich gern auf Twitter dazu an, kommentiert hier im Blog oder schreibt mir eine E-Mail
IE9 border-radius right-to-left (direction: rtl) Bug
Wer schon mal Layouts für arabische Websites umgesetzt hat, kennt sicherlich das HTML-Attribut „dir„, das man z.B. im body-Tag einfügen kann um die Leserichtig des Dokuments von links-nach-rechts auf rechts-nach-links zu ändern. In CSS ist die Anweisung „direction“ dafür zuständig. Für beide Möglichkeiten kann man die Werte „rtl“ (right-to-left) oder „ltr“ (left-to-right) sowie „auto“ angeben.
Hat man im Layout, runde Ecken (border-radius) nur an einer Seite, z.B. rechts abgerundet, dann sind im IE9 die Ecken allerdings links abgerundet. Der IE9 dreht von sich aus die runden Ecken im RTL-Modus um. Das ist zwar nett vom IE9, aber nicht richtig und auch nicht immer gewollt. Bei gleichmäßig abgerundeten Ecken kann man den Bug natürlich nicht nachvollziehen, deshalb fällt er selten auf. IE9 border-radius right-to-left (direction: rtl) Bug weiterlesen
Fortgeschrittene Webtypografie mit Canvas und CSS – CSS3 Adventskalender Tag 21
Die letzten 3 Jahre haben uns Designern aufregende neue Möglichkeiten für die typografische Gestaltung von Schrift im Internet geschenkt. Schriften über @font-face direkt ins Dokument einzubinden ist mittlerweile zur Selbstverständlichkeit geworden, neue CSS Filter und Transformationen haben unser gestalterisches Vokabular entscheidend erweitert. Darüber hinaus versprechen neue CSS Eigenschaften wie „mask-image“ (derzeit nur Webkit) und Javascript Libraries wie lettering.js nie dagewesene Kontrolle über die Schriftdarstellung im Web.
Und trotzdem reichen alle diese Lösungen noch immer bei weitem nicht aus, um an die Grenzen des Möglichen zu kommen. Jeder, der einmal versucht hat, einen HTML-Text mit einem Verlauf zu füllen, weiss wovon ich rede.
Ich möchte hier eine Methode vorstellen, die zu Unrecht noch nicht die Beachtung gefunden hat, die Sie verdient: das Gestalten von Text mit der HTML5 Canvas.
Fortgeschrittene Webtypografie mit Canvas und CSS – CSS3 Adventskalender Tag 21 weiterlesen
Internet Explorer 10 mit CSS3 linear-gradient Support
Microsoft ist aufgewacht und arbeitet kontinuierlich an der Weiterentwicklung des Internet Explorer. Gestern stellten Sie auf der MIX11 Konferenz in Las Vegas die neue Preview des IE10 vor. Umfangreiche Neuerungen sind bereits integriert.
Internet Explorer 10 mit CSS3 linear-gradient Support weiterlesen
IE9 mit CSS3 border-radius und linear-gradient Problemen
Nach Einführung des IE9 ist es nicht nur Fritz Weisshart aufgefallen, dass der IE9 zwar die propritären CSS-Eigenschaft „filter“ zum Erstellen von Verläufen, wie im IE6-8 zwar weiterhin unterstützt, aber diese nicht so funktionieren wie erhofft.
IE9 mit CSS3 border-radius und linear-gradient Problemen weiterlesen