Twitter hat den offiziellen ReTweet Button veröffentlich und schreibt in der Blog-Meldung dass sie dabei mit den eigentlichen Erfindern des Tweet-Button TweetMeme zusammenarbeiten.
ReTweet Button in WordPress einbinden
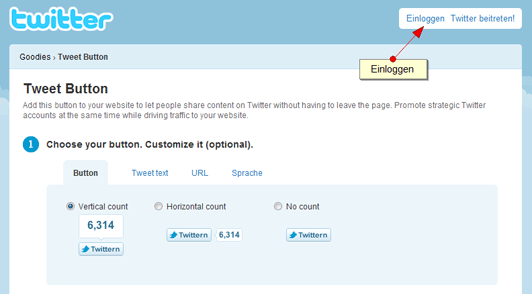
Das Einbinden des Twitter ReTweet Button ist recht einfach. Twitter stellt auf der Tweet-Button Website einen Konfigurator zur Verfügung.

Wenn man sich mit seinem Twitter-Account eingeloggt hat, werden schon die wichtigsten Felder vorkonfiguriert (Username). Dann kann man die Style des Button auswählen, also vertikal mit Retweet-Anzahl oberhalb, horizontal mit der Anzahl der Tweets rechts vom Button oder ohne Zählung als kleiner Button. So kann man je nach Website-Design den richtigen Button-Style auswählen.
Neben dem Button-Style kann man auch die URL und den Tweet-Text anpassen. Voreinstellung ist jeweils die URL und der Titel der Seite, die getwittert wird. Als vierte Reiter-Option kann man die Sprache des Tweets angeben, z.B. „German“ für deutsch.
Quellcode-Vorschau
Im Schritt 2 wird der eigene Twitter-Username angegeben und zusätzlich kann ein weiterer (Partner-)Username und Beschreibung angegeben werden.
In der Vorschau wird die Auswahl direkt angezeigt (Button-Style) und ein Code-Fenster mit dem generiertem HTML-Quellcode.
Folgender Code wird in den Standardeinstellungen mit deutscher Textanzeige erzeugt:
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-lang="de" data-via="TWITTER USERNAME">Tweet</a> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Tweet-Button Code in WordPress einbinden
Um den Button in WordPress einzufügen, muss das Theme bearbeitet werden. Dazu geht man in seiner WordPress-Admin Oberfläche über Design -> Editor und wählt dann rechts aus der Dateiliste die „single.php“.
In der neuen Standard-Theme „Twenty Ten“ von WordPress 3.0 wird der generierte HTML-Code vom Twitter-Button direkt vor dem DIV-Container <div class=“entry-content“> eingefügt.

In älteren Themes, die den DIV-Container nicht haben fügt man den Code vor dem PHP-Snippet <?php the_content( “ ); ?> ein.
Anpassung per CSS
Zusätzlich kann man den Twitter-Code noch in einem DIV-Block packen und rechts im Text floaten.
<div style="float: right; margin-left: 10px;"> ... Twitter Code </div>
Optimalerweise vergibt man eine CSS-Klasse und lagert die CSS-Anweisung in die style.css aus. Abschließend kann man aus Performance-Gründen noch die Script-Anweisung in den Header (oder in den Footer) schieben.
Wer hat den twitter-Button schon erfogreich eingebunden? Schreibt mir ein Kommentar oder ein Tweet an @maddesigns.
Plugin für WordPress
[Update] Für den neuen Twitter-Button gibt es jetzt auch ein erstes Plugin. Jasmina von Onlinelupe hat auch ein schönes Tutorial geschrieben. Thomas von hombertho.de nutzt bei sich den kleinen Twitter-Button.
Und für TYPO3 gibt es auch schon eine Extension, die den Einbau ganz einfach macht :-). Gerade veröffentlicht: http://bit.ly/alinbutweet
Herzlichst,
Peter
Danke, für die Erklärung, wird später gleich eingebaut!
Also beim Einbau braucht man wirklich kein Plugin. Das geht Kinderleicht. Aber ich freue mich schon auf das erste Plugin, dass auch eine Import Funktion hat und die Tweets als Kommentare, oder als Icons, wie beim Facebook Plugin importiert werden können.
Danke sehr an den Autor.
Gruss Eike
Hi,
leider funktioniert das bei mir nicht. :( Habe aber genau das gemacht wie es oben steht.
NUtze WordPress 3.0.4
ist natürlich schwer zu sagen warum es nicht geht, bei mir geht es…