Heute im CSS3 Adventskalender eine kleines Tutorial, zum Thema „border-image„. Responsive Design ist ja in aller Munde und auch in allen Adventskalendern dieses Jahr. Die Eigenschaft border-image ist dem einen oder anderen Webworker nicht neu, aber im Zusammenhang mit Responsive Images gewinnt es sicherlich mehr an Bedeutung. Die Möglichkeit, dass sich die Content-Box, das Bild und das Border-Image anpassen ist mit CSS3 in modernen Browsern möglich.
Ich möchte auch nicht zu sehr ins Detail gehen, das haben andere Tutorials bereits sehr gut gemacht.
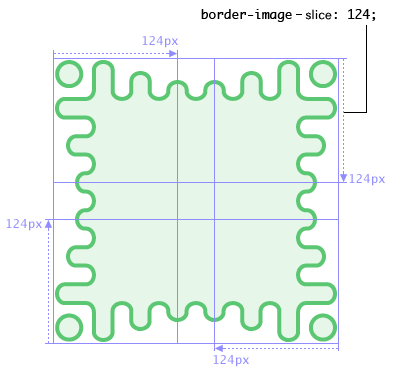
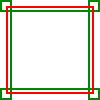
Das W3C beschreibt es ebenfalls sehr gut und liefert auch ein gutes Beispiel für die Verwendung von border-image.
border-image: url(border-image.jpg) 124 repeat;

Zusammenfassen kann man die Shorthand-Notation in der Form:
border-image: uri top right bottom left x_repeat y_repeat
und man kann optinal auch die border-width in die Notation aufnehmen:
border-image: uri top right bottom left / border x_repeat y_repeat
Die Trennung zwischen Slice-Wert und Border-Width erfolgt durch ein / (Slash). Die border-width kann natürlich auch vier unterschiedliche Werte annehmen für jede Seite.
Ein einfaches Beispiel
Einen einfachen weihnachtlichen Rahmen mit Fireworks erstellt und eingebunden:
.xmas {
-webkit-border-image: url("border-image-xmas.png") 14 repeat;
-moz-border-image: url("border-image-xmas.png") 14 repeat;
-o-border-image: url("border-image-xmas.png") 14 repeat;
border-image: url("border-image-xmas.png") 14 repeat;
}
Der Browser-Support ist für moderne Browser gewohnt gut. Leider unterstützt der Internet Explorer in keiner Version border-image und es ist aktuell auch nicht für IE10 geplant. Deshalb sollte man (wenn man einen visuellen Rahmen hinzufügen müsste) für die Internet Explorer ein Fallback hinzufügen.
Der JSFiddle-Code:
.box {
width: 150px;
height: 100px;
padding: 10px;
margin: 10px;
float: left;
/* IE Fallback */
border: 7px double green;
}
.xmas {
-webkit-border-image: url("border-image-xmas.png") 14 repeat;
-moz-border-image: url("border-image-xmas.png") 14 repeat;
-o-border-image: url("border-image-xmas.png") 14 repeat;
border-image: url("border-image-xmas.png") 14 repeat;
border-width: 14px;
}
Link-Tipps
border-image Demo
border-image.com – test und play around
Browser-Support
Wie schon erwähnt kann der Internet Explorer bis zur aktuellen IE10 Preview kein border-image.

In Webkit-Browsern kann zusätzlich auch eine Gradient-Funktion (linear-gradient) als Image verwendet werden (Safari Referenz). Ein JS-Fiddle dazu von Divya Manian:
Geht das auch im Firefox oder Opera? Hat das schon mal jemand gemacht? Dann könnte man sich beim Tutorial zu gradient-border ein paar Zeilen sparen.


One thought on “border-image – CSS3 Adventskalender Tag 7”
Kommentare sind geschlossen.